Minggu, 24 November 2013
Browse Manual »
Wiring »
cara
»
edit
»
mengubah
»
menu
»
pada
»
template
»
thesis
»
Cara Mengubah Edit Menu Pada Template Thesis
 Cara Mengubah/Edit Menu Pada Template Thesis - Mengganti atau menambahkan menu baru pada navbar mungkin bukan hal yang sulit buat blogger yang sudah paham dengan penulisan kode HTML. Namun bagi mereka yang kurang memiliki pengetahuan boleh jadi hal ini merupakan kesulitan besar. Postingan ini merupakan request sobat Sports yang ingin mengetahui bagaimana cara menambahkan menu pada template thesis yang digunakannya seperti juga template yang saya pakai ini. Tapi sebelum kita ke pokok pembahasan saya ingin menampilkan contoh struktur penulisan kode HTML menu navigasi yang saya ambil dari 3 buah template untuk melihat perbedaannya. Namun satu hal yang harus diperhatikan adalah meskipun penulisan menu dari tiap template ini berbeda, tapi ada tanda pengenal atau ciri dimana kode-kode ini berada pada template yaitu biasanya ditandai dengan tag <div id=nav> atau tag <div id=menu> . Kemudian pada bagian CSS ditandai dengan kode #navbar-iframe { atau kode #menu {.
Cara Mengubah/Edit Menu Pada Template Thesis - Mengganti atau menambahkan menu baru pada navbar mungkin bukan hal yang sulit buat blogger yang sudah paham dengan penulisan kode HTML. Namun bagi mereka yang kurang memiliki pengetahuan boleh jadi hal ini merupakan kesulitan besar. Postingan ini merupakan request sobat Sports yang ingin mengetahui bagaimana cara menambahkan menu pada template thesis yang digunakannya seperti juga template yang saya pakai ini. Tapi sebelum kita ke pokok pembahasan saya ingin menampilkan contoh struktur penulisan kode HTML menu navigasi yang saya ambil dari 3 buah template untuk melihat perbedaannya. Namun satu hal yang harus diperhatikan adalah meskipun penulisan menu dari tiap template ini berbeda, tapi ada tanda pengenal atau ciri dimana kode-kode ini berada pada template yaitu biasanya ditandai dengan tag <div id=nav> atau tag <div id=menu> . Kemudian pada bagian CSS ditandai dengan kode #navbar-iframe { atau kode #menu {.

Cara Mengubah Edit Menu Pada Template Thesis

· Kode menu pada template Simple SEO :
<div id=nav>
<ul>
<!--EDIT NAVBAR -->
<li id=current><a expr:href=data:blog.homepageUrl title=Home>Home</a></li>
<li><a expr:href=data:blog.homepageUrl + "feeds/posts/default" title=Posts RSS>Posts RSS</a></li>
<li><a expr:href=data:blog.homepageUrl + "feeds/comments/default" title=Comments RSS>Comments RSS</a></li>
<li><a href=# title=Edit this link>Edit</a></li>
<!--END NAVBAR -->
</ul>
</div>
· Kode menu pada template SEO Friendly Blogspot Template :
<div id=nav-left>
<ul>
<li><a href=/>Home</a></li>
<li><a href=#>About</a></li>
<li><a href=#>Contact</a></li>
</ul>
</div>
· Kode menu pada template SEO Thesis Blogjuragan :
<div id=menu>
<ul class=menunav superfish>
<li class=page_item home><a Title=Home expr:href=data:blog.homepageUrl>Home</a></li>
<li class=page_item page-item-1><a href=#>About</a></li>
<li class=page_item page-item-2><a href=#>Contact</a></li>
</ul>
</div>
Ketiga contoh template ini ada embel-embel SEOnya karena memang saya selalu mencari template yang SEO friendly sebab biasanya loadingnya cepat dan sudah dilengkapi beberapa meta tag. Nah dari ketiga contoh ini sobat sudah bisa melihat bukan perbedaannya ? Menambahkan menu barunya pun sangat mudah koq. Misalnya kita ingin menambahkan 2 menu baru yaitu Sitemap/Daftar Isi dan Tukar Link, maka caranya adalah :
· Simple SEO :
Ganti tanda # dengan link referensi menu yang ingin ditambahkan.
<li><a href= http://bla…bla..bla../ title=Daftar Isi Blog>Sitemap</a></li>
<li><a href= http://bla…bla..bla../ title=Link dan Banner>Tukar Link</a></li>
Struktur lengkap kode HTML pada template menjadi seperti ini :
<div id=nav>
<ul>
<!--EDIT NAVBAR -->
<li id=current><a expr:href=data:blog.homepageUrl title=Home>Home</a></li>
<li><a expr:href=data:blog.homepageUrl + "feeds/posts/default" title=Posts RSS>Posts RSS</a></li>
<li><a expr:href=data:blog.homepageUrl + "feeds/comments/default" title=Comments RSS>Comments RSS</a></li>
<li><a href=http://bla..bla..bla../ title=Daftar Isi Blog>Sitemap</a></li>
<li><a href=http://bla..bla..bla../ title=Link dan Banner>Tukar Link</a></li>
<!--END NAVBAR -->
</ul>
</div>
· SEO Friendly Blogspot Template :
Sama dengan Simple SEO, tinggal ganti tanda # dengan link referensi menu yang ingin ditambahkan.
<li><a href= http://bla…bla..bla../>Sitemap</a></li>
<li><a href= http://bla…bla..bla../>Tukar Link</a></li>
Struktur lengkap kode HTML pada template menjadi seperti ini :
<div id=nav-left>
<ul>
<li><a href=/>Home</a></li>
<li><a href=http://bla..bla..bla../>About</a></li>
<li><a href=http://bla..bla..bla../>Contact</a></li>
<li><a href=http://bla..bla..bla../>Sitemap</a></li>
<li><a href=http://bla..bla..bla../>Tukar Link</a></li>
</ul>
</div>
· SEO Thesis Template :
<li class=page_item page-item-3><a href=isi dengan link daftar isi>Sitemap</a></li>
<li class=page_item page-item-4><a href=isi dengan link tukar link>Tukar Link</a></li>
Struktur lengkap kode HTML pada template menjadi seperti ini :
<div id=menu>
<ul class=menunav superfish>
<li class=page_item home><a Title=Home expr:href=data:blog.homepageUrl>Home</a></li>
<li class=page_item page-item-1><a href=http://bla…bla..bla../>About</a></li>
<li class=page_item page-item-2><a href=http://bla…bla..bla../>Contact</a></li>
<li class=page_item page-item-3><a href=http://bla…bla..bla../>Sitemap</a></li>
<li class=page_item page-item-4><a href=http://bla…bla..bla../>Tukar Link</a></li>
</ul>
</div>
NB : Penempatan urutan link bisa ditukar/diganti atau dibolak-balik terserah anda. Yang penting jangan sampai menghapus atau meniadakan link yang pertama (Home).
Proses perubahan menu pada template ini dapat dilakukan dengan lebih dulu login ke dashboard blogger kemudian pilih Rancangan > Edit HTML dan centang Expand widget template. Mencentang Expand widget template ini tujuannya adalah untuk memunculkan kode-kode yang disembunyikan oleh blogger. Secara default blogger menyembunyikan kode-kode tertentu / kode widget pada template apabila kita tidak mencentang Expand widget template ini. Sehingga akhirnya kita tidak bisa menemukan kode yang kita cari. Keliatan sepele bukan ? Tekan Ctrl+F untuk mempercepat pencarian, ketikkan kode atau kata yang ingin dicari pada template kemudian klik simbol next atau previous untuk kembali keatas. Trik ini membantu sekali saat kita melakukan editing template.
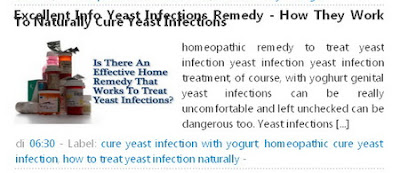
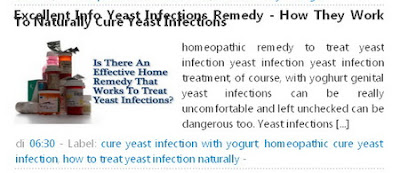
Saya juga sempat mengambil screenshot judul artikel pada template Thesis yang tumpang tindih. Saya lupa nama blognya, tapi mumpung lagi membahas Thesis mending sekalian aja.

Judul artikel yang tumpang tindih seperti seperti gambar diatas terjadi karena pada bagian CSS untuk judul posting yaitu .post h1, .post h2 { belum diedit jaraknya. Cari tulisan line-height:1em;yang ada dibawah kode .post h1, .post h2 { , dan ganti menjadi line-height:1.3em; maka ini akan membuka jarak antara 2 baris judul sehingga judul tidak akan terlihat tumpang tindih.
Semoga dengan tips cara mengubah/menambahkan menu pada template ini bisa membantu kesulitan sobat yang mau mengedit menunya dan menambah pemahaman tentang penulisan kode HTML. Kalau sobat ingin tahu bagaimana isi template orang lain untuk mengetahui struktur penulisan HTML didalamnya, saya sarankan untuk membaca juga artikel saya Cara Mengetahui Kode/CSS Template Blog Orang Lain. Mengintip dengan tujuan baik itu sah-sah saja koq he he. Selamat mencoba.
Langganan:
Posting Komentar (Atom)
Tidak ada komentar:
Posting Komentar